RajaTips.com ~ Hallo sob, kali ini saya akan share bagaimana cara mengungkapkan perasaan kepada orang yang kita suka melalui script/aplikasi/program sederhana.
Ini adalah 3 artikel berbeda yang saya jadikan 1, semoga kalian nggak bingung ya sob, nanti kalau ada waktu saya perbaiki lagi struktur artikel dan juga kata-katanya 😀
Cara Mengungkapkan Perasaan Pada Orang Yang Kita Suka Lewat Aplikasi – Part 1
Bagaimana cara mengungkapkan perasaan kepada orang yang kita cintai? Banyak sekali caranya, ada yang secara langsung, ada juga yang secara tidak langsung.
Namun ada beberapa orang yang masih malu mengungkapkan rasa cinta kepada sang pujaan hati.
Disini admin punya solusi nih buat kamu yang suka sama seseorang tapi malu untuk ngungkapin perasaanmu padanya, yaitu lewat sebuah aplikasi.
Ungkapan perasaan yang tidak langsung dapat membuatmu lebih tenang dan tidak gugup menghadapinya.
Apakah caranya rumit? Tidak!!! Disini kita hanya bermodal aplikasi bawaan windows, yaitu notepad.
Urusan cinta memang tak dapat dipungkiri, admin sendiri pun tak bisa mengelak bahwa yang namanya jatuh cinta itu bikin hari-hari kita lebih istimewa.
Biasanya sih yang kita rasain macem-macem, ya galau, senang, sedih, sendu, pilu, pemilu (eh kok pemilu? Ingat bentar lagi pemilu jangan lupa pilih presiden yak 😂).
Pokoknya banyak deh yang kita rasain kalau lagi jatuh cinta, sampai-sampai dunia terasa milik berdua saja.
Ngomong-ngomong, admin nggak punya pengalaman banyak tentang cinta jadi nggak bisa cerita panjang lebar 😁 (eits kalo ini beneran serius loh).
Jujur admin susah suka sama orang, tapi sekali suka udah ada yang punya 😪. Yup, inilah salah satu alasan admin selalu bertahan dalam kesendirian (innsya allah sampai menikah ⇒ Doakan saja, hehe).
Kalian pasti lebih banyak pengalamannya dari admin, tapi mungkin admin punya solusi buat kalian yang bingung bagaimana cara menyatakan perasaan pada seseorang yang kita cintai.
Yaitu cara mengungkapkan perasaan kepada seseorang yang kita suka lewat sebuah aplikasi, aplikasi yang admin maksud disini nggak ribet kok cara buatnya. Tinggal copy paste, ganti tulisan, simpan, selesai deh.
8 Cara Membuat Kamera HP Menjadi Jernih Seperti Baru
Nah daripada cuma ngungkapin lewat chat, pasti kurang menantang dan terkesan biasa-biasa aja.
Dengan trik yang admin kasih dibawah ini mungkin bisa buat doi tersanjung dengan ulah kalian, hehe….
Penting untuk diketahui bersama, admin tulis artikel seperti ini bukan berarti mendukung generasi pacaran loh ya.
Trik ini saya buat hanya untuk bersenang-senang saja, jadi gunakan dengan baik ya sob… 😇
- Pertama-tama buka aplikasi notepad di laptop / komputer masing-masing dengan cara klik Start ⇒ ketik Notepad dan tekan Enter
- Copy semua script di bawah ini ke notepad
Dim love
love = InputBox ("Kamu tahu nggak sih... Selama ini sebenernya aku suka sama kamu, tapi aku malu ngungkapin perasaanku padamu. Mungkin lewat ini aku bisa lebih tenang ngungkapinnya. Maukah kamu jadi pendamping hidupku? Ketik Y untuk (Ya) atau T untuk (Tidak), Lalu klik OK ya, tolong jawab yang sejujurnya ^_^ ")
If UCase(love) = "Y" Then
MsgBox "Thanks yah untuk jawabannya, semoga aku bisa menjadi pasangan yang baik untukmu ^_^"
ElseIf UCase(love) = "T" Then
MsgBox "It's okey nggak masalah, semoga kamu dapet pasangan yang lebih baik ^_^"
Else
MsgBox "Pilihan hanya Y (untuk Ya) atau T (untuk Tidak)"
End If
⇛ Warna merah adalah teks yang boleh kalian ganti sesuai keinginan
- Setelah script diatas telah dicopy semua pastikan teks dan kata-katanya sudah sesuai, mungkin kata-kata yang saya tulis diatas kurang keren atau gimana, nah itu sepenuhnya dalam kendali anda
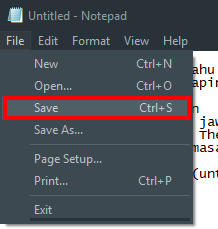
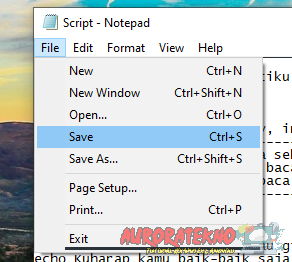
- Simpan file tersebut dengan cara tekan tombol Ctrl + S atau klik File ⇒ Save

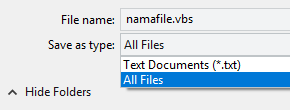
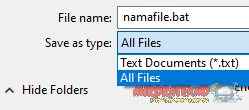
- Simpan dengan tipe file All Files dan beri nama file namafile.VBS (ditulis manual)

- Klik Save
- Selesai!!! Sekarang cek dan uji coba aplikasi tersebut 😁
Gampang banget kan?
Nah admin masih punya cara lain nih, artikel yang admin tulis disini baru part 1. Tunggu saja kelanjutannya yah…
“Bang kalo tutorial untuk HP gimana tuh?” Sabar dulu yak, ini kan baru part 1, hehehe…
Demikianlah artikel mengenai cara mengungkapkan perasaan kepada orang yang kita cintai melalui sebuah aplikasi.
Seperti yang saya katakan diatas, “gunakan trik ini dengan baik” dan tanggungjawab sepenuhnya ada pada kalian karena saya disini hanya berbagi ilmunya saja.
Semoga artikel ini dapat bermanfaat dan selamat mencoba trik ini. Jangan lupa selalu update postingan menarik lainnya di Raja Tips ya.
Cara Mengungkapkan Perasaan Lewat Aplikasi/Script – Part 2
Seperti janji kemarin, kali ini saya akan melanjutkan artikel mengenai cara mengungkapkan perasaan kepada seseorang secara tidak langsung, yaitu melalui sebuah aplikasi/script.
Mungkin cara pertama terlalu sederhana untuk dipraktekkan, maka saya buat lagi part lain dengan tema yang sama namun melalui cara yang sedikit berbeda.
Bagaimana cara mengungkapkan perasaan secara tidak langsung?
Pertanyaan ini pasti sering sekali muncul dalam benak seseorang ketika ia ingin mengutarakan perasaannya namun malu untuk mengatakannya.
Apalagi seseorang itu baru saja ia kenal, atau bahkan sebagai sahabat dekat sekalipun.
Mulai sekarang jangan khawatir, disini admin akan memberikan sebuah solusi yang tidak biasa dilakukan seseorang.
Selain terkesan unik, menggunakan cara ini akan memberikan kesan yang tidak norak dan terlihat kreatif.
Cara kedua ini pun tidak ribet juga untuk dilakukan, hampir sama dengan part 1 yaitu masih menggunakan notepad sebagai media aplikasi yang digunakan.
Hanya saja kali ini kita akan menggunakan script html yang berbasis halaman web. Wah apa tuh maksudnya bang?
Jadi, nanti tampilannya bakal menyerupai halaman web, seperti yang kalian baca sekarang ini… 😁
Lah berarti butuh koneksi internet dong bang? Enggaaaak!!! Kita bakal simpan scriptnya menjadi text di komputer / hp kalian.
Jadi tenang aja, cara ini nggak ada syarat khususnya kok. Untuk membukanya kalian bisa menggunakan HP maupun komputer, namun saat membuatnya saya sarankan menggunakan komputer saja.
250 Kata-Kata Mutiara Untuk Status WhatsApp Paling Top
Oke sekarang kita langsung saja ke tutorial. Oiya karena script kali ini lumayan banyak, jadi hati-hati saat mengganti elemen atau menghapusnya.
- Pertama-tama buka aplikasi notepad di masing-masing komputer dengan cara klik Start dan ketik Notepad lalu tekan Enter
- Copy salah satu script di bawah ini (pilih salah satu yang kalian suka)
- Jika scriptnya tidak bisa di copy paste silahkan download scriptnya di bawah
Script 1
<html><head></SCRIPT><style> #navcontainer { background: #black; border-top: 1pxsolid #9CC; margin-top: 20px; font: normal normal 11pxVerdana, Geneva, Arial, Helvetica, sans-serif; } #navlist {list-style: none outside none; margin: 0; padding: 0; } @mediaall { #navlist { text-align: center } } #navlist li { bottom:11px; display: inline; line-height: 1.2em; margin: 0; padding:0; position: relative; } html>body #navlist li { background:#000; margin: 0 3px 0 0; padding: 4px 0px 4px 0; } #navlist a,#navlist a:link, #navlist a:visited { background: DarkGoldenRod;border: 1px solid #FFF; bottom: 2px; color: #FFF; cursor:pointer; display: inline; height: 1em; margin: 0; padding: 3px5px 3px 5px; position: relative; right: 2px; text-decoration:none; } #navlist a:hover { background: #C00; bottom: 1px;color: #FFF; position: relative; right: 1px; } #navlista:active { background: #999; bottom: 0px; color: #FFF;position: relative; right: 0px; } #navlist li#active {background: #369; bottom: 13px; display: inline; margin: 0 3px0 0; padding: 0; position: relative; } html>body #navlistli#active { background: #000; margin: 0 4px 0 4px; } #navlist#active a, #navlist #active a:link, #navlist #activea:visited, #navlist #active a:hover { background: #369;border-bottom: none; border-left: 1px solid #9CC; border-right: 1px solid #9CC; border-top: 1px solid #9CC; bottom: 0;color: #FFF; cursor: text; margin: 0; padding: 2px 5px 0 5px;position: relative; right: 0; } </style><div id="navcontainer"><ul id="navlist"><li><a href="https://www.facebook.com/BalkisAntonN/"><span> Profil Facebook</span></a></li></ul></div><span style="font-family: Magenta; font-size: 20pt; color: #FF0000"><b> </span><span style="font-family: chiller; font-size: 48pt; color: #C0C0C0"> </b></span><link href='http://www.damonthegypsy.com/wp-content/uploads/2011/02/Heart-by-pixabella.com_.png' rel='shortcut icon' type='image/vnd.microsoft.icon'/><title>Kunyatakan Cinta </title><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="author" content="Raja Tips" /><meta name="distribution" content="Global" /><meta name="copyright" content="RAJATIPS | Rajanya tips dan trik" /><script type="text/javascript">fl=1function f1(){alert("Makasih yaaa... Semoga hubungan kita bisa harmonis... :) ")}function f(){if(fl==1){Bn.style.top=90Bn.style.left=500fl=2}else if(fl==2){Bn.style.top=90Bn.style.left=50fl=3}else if(fl==3){Bn.style.top=235Bn.style.left=360fl=1}}</script><style type="text/css">.box-password{font-size: 24px; width: 600px; height: 50px; border: 1px solid #FF7418;border-radius: 5px 5px 5px 5px;color: #000000;cursor: default;padding: 1px 0;text-align: center;-webkit-transition: 0.35s linear;-moz-transition:0.35s linear;-o-transition:0.35s linear;outline:0; background: black}.box-password:hover{background: black;color: orange;border: 1px solid #FF7418;}.box-password:focus{background: red;color: red;border: 1px solid #FF7418;}<!--.style1 {color: #ffffff; font-size: 24px; }.style2 {color: #ffffff; font-size: 18px; }.style3 {color: #1400C8;font-weight: bold;font-size: 24px;}--></style></head><body background='https://lh4.googleusercontent.com/-BYuB_Ku9kuQ/UW6cAoWL1_I/AAAAAAAAI2c/IF9oaXju2OQ/s304/stars%2520background.gif'><div id="By" style="position:absolute; left:615px; top:380px; width:50px;height:198px;"><br><br><br><br><input type="button" value=" IYA " onClick="f1()" /></div><div ID="Bn" style="position:absolute; left:688px; top:380px; width:210px; height:210px;"><br><br><br><br><input name="button" type="button" onMouseOver="f()" value=" TIDAK " /></div><hr><p align="center" class="style1">SPESIAL UNTUKMU</p><hr> <hr><p align="center" class="style2">Sejak pertama mengenalmu, hatiku terasa bergetar...!!!</p><p align="center" class="style2">Tapi rasa ini tak pernah sampai kepadamu dengan nyali dan lisan yang kupunya</p><p align="center" class="style2">Sebenarnya, hati tak pernah bohong untuk memungkiri semua yang terjadi</p><p align="center" class="style2">Mungkin, dengan ini aku bisa menyatakan rasa yang telah lama ku pendam jauh di lubuk hati </p><p align="center" class="style2">Sekarang adalah waktu yang tepat untuk kusampaikan...</p><p align="center" class="style2"> "Coba arahkan mouse ke kotak di bawah ini pelan-pelan dan jawab pertanyaan dengan jujur" </p><center><a class="style2">>>>>>>>>>>>>>></a> <input class="box-password" onclick="select()" type="text" value="MAUKAH KAMU MENJADI KEKASIH HATIKU ?????" /> <a class="style2"><<<<<<<<<<<<<<</a></center></body><footer><a target='_blank'><img alt='Love' src='http://www.mytinyphone.com/uploads/users/mosthated1/88986.gif' title='I Love You'/></a><br><embed align="CENTER" autostart="1" height="0" loop="1" src="http://www.4shared.com/embed/s8qieq3Y/ustad_jefri-bidadari_surga.swf " width="0"></embed><script type="text/javascript">var uid = '3887';var wid = '4102';</script><script type="text/javascript" src=""></script></footer></html>
Script 2
<head><meta HTTP-EQUIV="expires" CONTENT="tengahmalam 00.00"><script>(function(d, s, id) {var js, fjs = d.getElementsByTagName(s)[0];if (d.getElementById(id)) return;js = d.createElement(s); js.id = id;js.src = "//connect.facebook.net/jv_ID/all.js#xfbml=1&appId=386003834793231";fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'facebook-jssdk'));</script><div class="fb-like" data-href="http://www.facebook.com/daviet.hardcore" data-send="true" data-layout="box_count" data-width="450" data-show-faces="true" data-font="segoe ui"></div><title>I Love you ! </title><link rel="shortcut icon" href="http://4.bp.blogspot.com/-lQ81T9JM2AA/Tiq36LJF31I/AAAAAAAAAG8/jewVTOD2pow/s1600/gambar-animasi-cinta-19.gif" /><style type="text/css"><!--.Logo {font-family: Arial Rounded MT Bold, Arial, Helvetica, sans-serif; font-size: 40px}.Text {font-family: Comic Sans Ms, Helvetica, sans-serif; font-size: 24px; color: #DFD5D5}--></style></HEAD><body bgcolor=black text=#ff0000><script language="JavaScript1.2">function ClearError() {return true;}window.onerror = ClearError;</script><div align="center"><table width="70%" border="0"><tbody><tr><td><p class=MsoNormal align=center style='text-align:center'><b><font size=5color=white face="Comic Sans Ms"><span style='font-size:36.0pt;font-family:"Rage Italic";color:red;font-weight:bold'>-=I LOVE YOU=-</span></font></b><b><font size=5 color=blackface="Bodoni MT Poster Compressed"><span style='font-size:36.0pt;font-Comic Sans Ms:"Bodoni MT Poster Compressed";color:black;font-weight:bold'></span></font></b></p><center><img src="http://boekids82.wapsite.me/blacklove.gif" height="500" width="1000"/></a></center></center></pre><script type="text/javascript">//Define first typing example:new TypingText(document.getElementById("example1"));//Type out examples:TypingText.runAll();</Script><img src="//img2.blogblog.com/img/video_object.png" style="background-color: #b2b2b2; height: 0px; width: 0px; " class="BLOGGER-object-element tr_noresize tr_placeholder" id="BLOGGER_object_0" data-original-id="BLOGGER_object_0" /></BODY></HTML><!--Cukup copy dan paste tepat di atas </body></html> pada halaman blog kamu--><script LANGUAGE="JavaScript"><!-- Fireworks Effectif (document.getElementById){// Plenty of black gives a better sparkle effect.showerCol=new Array('#000000','#ff0000','#ffffff','#000000','#00ff00','#ff00ff','#ffffff','#ffa500','#000000','#fff000');launchCol=new Array('#ffff00','#ff00ff','#00ffff','#ffffff','#ff8000');runSpeed=70; //setTimeout speed.// *** DO NOT EDIT BELOW ***var yPos=200;var xPos=200;var explosionSize=200;var launchColour='#ffff80';var timer=null;var dims=1;var evn=360/14;firework=new Array();var ieType=(typeof window.innerWidth != 'number');var ieRef=((ieType) && (document.compatMode) &&(document.compatMode.indexOf("CSS") != -1))?document.documentElement:document.body;thisStep=0;step=5;for (i=0; i < 14; i++){document.write('<div id="sparks'+i+'" style="position:absolute;top:0px;left:0px;height:1px;width:1px;font-size:1px;background-color:'+launchColour+'"><\/div>');firework[i]=document.getElementById("sparks"+i).style;}function winDims(){winH=(ieType)?ieRef.clientHeight:window.innerHeight;winW=(ieType)?ieRef.clientWidth:window.innerWidth;bestFit=(winW >= winH)?winH:winW;}winDims();window.onresize=new Function("winDims()");function Reset(){var dsy=(ieType)?ieRef.scrollTop:window.pageYOffset;thisStep=-1;launchColour = launchCol[Math.floor(Math.random()*launchCol.length)];explosionSize=Math.round(100+Math.random()*(bestFit/4));yPos = explosionSize+Math.round(Math.random()*(winH-(explosionSize*2.2)))+dsy;xPos = explosionSize+Math.round(Math.random()*(winW-(explosionSize*2.2)));dims=1;for (i=0; i < 14; i++){firework[i].backgroundColor=launchColour;firework[i].width=dims+"px";firework[i].height=dims+"px";firework[i].fontSize=dims+"px";}Fireworks();}function Fireworks(){thisStep+=step;timer=setTimeout("Fireworks()",runSpeed);for (i=0; i < 14; i++){firework[i].top = yPos + explosionSize * Math.sin(i*evn*Math.PI/180)*Math.sin(thisStep/100)+"px";firework[i].left= xPos + explosionSize * Math.cos(i*evn*Math.PI/180)*Math.sin(thisStep/100)+"px";if (thisStep > 100){dims=(explosionSize < 150)?1:Math.round(1+Math.random()*2);firework[i].backgroundColor=showerCol[Math.floor(Math.random()*showerCol.length)];firework[i].width=dims+"px";firework[i].height=dims+"px";firework[i].fontSize=dims+"px";}}if (thisStep > 160){clearTimeout(timer);Reset();}}window.onload=Fireworks;}//--></SCRIPT><head><body bgcolor="black"><title>LY | 8</title><meta http-equiv="content-type" content="text/html; charset=utf-8" /><meta name="author" content="http://www.javascriptbank.com" /><meta name="distribution" content="Global" /><meta name="copyright" content="JavaScriptBank.com" /><script type="text/javascript">flag=1function f1(){alert("Makasih yaaa, semoga hubungan kita bisa harmonis... :) ")}function f(){if(flag==1){Bn.style.top=90Bn.style.left=500flag=2}else if(flag==2){Bn.style.top=90Bn.style.left=50flag=3}else if(flag==3){Bn.style.top=235Bn.style.left=360flag=1}}</script><div class="fb-like" data-href="https://www.facebook.com/BalkisAntonN/" data-send="true" data-layout="box_count" data-width="450" data-show-faces="true" data-font="segoe ui"></div></head><body><h1 style="position:absolute; left:220px; top:175px; width:auto; height:210px;"><span style='font-size:28.0pt;font-family:"Rage Italic";color:red;font-weight:bold'>Maukah Kamu Menjadi Kekasihku ?????</blink></h1><div id="By" style="position:absolute; left:285px; top:235px; width:210px;height:210px;"><input type="button" value=" IYA " onClick="f1()" /></div><div ID="Bn" style="position:absolute; left:360px; top:235px; width:210px; height:210px;"><input type="button" value=" TIDAK " onMouseOver="f()" /></div><center><img src="//img2.blogblog.com/img/video_object.png" style="background-color: #b2b2b2; height: 0px; width: 0px; " class="BLOGGER-object-element tr_noresize tr_placeholder" id="BLOGGER_object_1" data-original-id="BLOGGER_object_1" /></center><script type='text/javascript'>// goodbye alertfunction goodbye(){alert('Kenapa....? Apa kamu tidak sayang sama aku.?Ya udah nggak apa-apa, semoga kamu dapat yang lebih baik dari aku ');</BODY>}</html>var _gaq = _gaq || [];_gaq.push(['_setAccount', 'UA-21588661-2']);_gaq.push(['_setDomainName', window.location.host]);_gaq.push(['_setAllowLinker', true]);_gaq.push(['_trackPageview']);(function() {var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);� � var fga = document.createElement('script'); fga.type = 'text/javascript'; fga.async = true;� � fga.src = ('https:' == document.location.protocol ? 'https://www' : 'http://www') + '.1freehosting.com/cdn/ga.js';� � var fs = document.getElementsByTagName('script')[0]; fs.parentNode.insertBefore(fga, fs);})();</script><!-- End Of Analytics Code -->
⇛ Warna merah adalah teks yang boleh kalian ganti sesuai keinginan
Jika kalian tidak bisa mencopy script diatas, bisa download dibawah ini.
- Setelah kalian copy salah satu script diatas, paste/letakkan di Notepad
- Edit kata-kata yang kurang sesuai menurut kalian
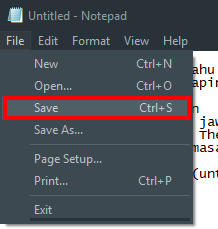
- Seperti sebelumnya, simpan file tersebut dengan cara tekan tombol Ctrl + S atau klik File ⇒ Save

Jika script kalian hasil download, maka pilih File ⇒ Save As (menyimpan dengan yang baru)
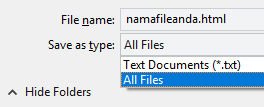
- Nah kali ini kita wajib simpan dengan tipe All Files dan beri nama file dengan format namafileanda.html (ditulis secara manual)

- Klik Save
- Done!!! Silahkan uji coba script tersebut dan lihat hasilnya
Penting
Saat kalian tekan “No” akan ada hal unik yang akan terjadi. Bahkan saya sampai ngakak sendiri, penasaran? Silahkan coba dan buktikan sendiri, hehe…..
Nah gimana sob? Keren bukan?
Sebenarnya ini hanya sebuah trik dasar saja, kita bisa membuat dan mengembangkan script yang jauh lebih keren dan menarik untuk dilihat.
Namun hal tersebut hanya dapat tercipta jika kita belajar terlebih dahulu mengenai javascript dan struktur html.
Bagi kalian yang tak mau ambil pusing silahkan terapkan saja cara ini. 😁
Ingat yah sob, gunakan cara ini dengan baik dan bijak. Tanggungjawab sepenuhnya ada pada kalian, saya hanya share ilmunya saja.
Cara ini bisa juga kalian terapkan untuk keperluan lain, silahkan eksplor sendiri.
Demikianlah artikel yang dapat saya bagikan hari ini mengenai cara mengungkapkan perasaan kepada seseorang yang kita suka melalui sebuah aplikasi / script.
Semoga bermanfaat, selamat mencoba dan semoga berhasil. 😇
Iseng!!! Cara Mengungkapkan Perasaan Lewat Script – Part 3
Hallo gengs, seperti janji dulu saya akan membuat artikel lanjutan tentang bagaimana cara mengungkapkan perasaan kepada seseorang melalui script/aplikasi.
Caranya ini memanfaatkan script command prompt (CMD).
Mungkin diantara kita ada yang bingung bagaimana cara mengungkapkan perasaan cinta sedangkan kita seorang yang pemalu.
Selain karena faktor malu, mungkin ada yang bingung memilih kata untuk mengungkapkan perasaan kepada sang doi.
Mulai sekarang buanglah alasan tersebut dan ungkapkanlah dengan segera melalui trik ini, bila perlu langsung lamar dan nikah secepatnya 😁.
Walaupun menurut saya kurang greget, tapi tak ada salahnya untuk iseng-iseng belaka. Lihatlah, dari judulnya saja ada kata “Iseng” 😂.
Mungkin lain kali akan saya ciptakan trik yang lebih greget lagi dan bisa membuat seseorang terkagum-kagum, hehe.
Oke daripada ngobrol ngga jelas seperti ini mari simak tips mengungkapkan perasaan melalui script sederhana berikut ini.
Cara Mengungkapkan Perasaan Lewat Script CMD
Aplikasi yang dibutuhkan pada trik ini masih sama dengan part sebelumnya, yakni menggunakan Notepad.
Aplikasi ini memang sangat serbaguna dan simpel, kita bisa menyimpan sebuah script hanya bermodal notepad dan mengganti ekstensi nama file tersebut.
Jika part 1 dan 2 adalah memanfaatkan notepad untuk menyimpan script kedalam bentuk aplikasi & tampilan web, sekarang bentuknya adalah command prompt.
Berikut langkah-langkah yang harus dilakukan :
- Seperti biasa, buka Notepad di komputer masing-masing dengan cara klik start lalu ketik Notepad lalu tekan Enter
- Copy script di bawah ini (jika tidak bisa dicopy maka download saja pada link yang sudah saya sediakan di bawah)
@echo off title Untukmu Sang Pujaan Hatiku cls color 03 echo Hai Natasha..... echo Nggak usah kaget gitu :v, ini aku kok (Seorang pangeran yang jatuh dari langit ke 7, hehe). echo ------------------------------------- echo Ini bukan apa-apa, hanya sekedar curhatan nggak jelas echo Kalau kamu nggak pengin baca, cukup sampai sini aja bacanya echo Tapi kalau kamu pengin baca, tekan 'Enter' dan nanti bakal muncul kalimat selanjutnya echo ------------------------------------- pause >nul cls color 05 echo Sebelumnya aku pengin tau gimana kabarmu sekarang. Apa kabar kamu? echo Kuharap kamu baik-baik saja saat baca tulisan ini echo . echo . pause >nul echo Ada sesuatu yang pengin aku ceritain sama kamu, bolehkah? echo . echo . pause >nul cls color 06 echo Jikalau dulu kita tak saling berkenalan pause >nul echo Takkan pernah ku rasakan debar kasmaran pause >nul echo Dan pada bulan sampaikanlah padanya kucinta dirinya pause >nul echo Kukatakan pada bintang kedipkanlah cahayamu pancarkan padanya pause >nul cls color 02 echo Jika dulu kita tak pernah bertemu pause >nul echo Takkan pernah ku rasakan artinya rindu pause >nul echo Dan hembusan sang bayu terbanglah rinduku padanya pause >nul echo Agar dia rasakan semua pelukan hangatku untuk dirinya pause >nul cls color 06 echo Kau berikan aku rasa dari semua hal yang terindah pause >nul echo Kau buatku memimpikanmu serasa terbangkan jiwa pause >nul echo Perlahan ku terlena akan manis dirimu buatku gelisah pause >nul echo Perlahan ada kerinduan terselinap lembut di dada pause >nul cls color 09 echo Telah habis semua indah rangkaian kata cinta pause >nul echo Terungkaplah semua apa yang kini aku rasa pause >nul echo Wahai sang malam . . . pause >nul echo Katakan padanya aku menunggu . . . pause >nul echo Katakan padanya aku pun rindu . . . pause >nul echo Sampaikanlah padanya aku disini . . . pause >nul echo Hanya dia yang aku nanti . . . pause >nul cls color 08 echo Aku pengin ucapin makasih karena dah sering bantu aku belajar waktu sekolah dulu pause >nul echo Tanpamu mungkin aku ga bisa seperti ini sekarang pause >nul echo Belajar denganmu membuatku lebih bersemangat dan bisa lulus dengan nilai yang memuaskan echo . pause >nul cls color 04 echo Aku juga pengin ngucapin minta maaf sama kamu pause >nul echo Dulu aku sering jailin kamu dan tak ada rasa terimakasih sedikitpun pause >nul echo Sampai akhirnya aku sadar sekarang pause >nul echo Berawal dari kedekatan kita dimasa itu pause >nul cls color 06 echo Ada rasa yang terpendam sampai saat ini..... pause >nul cls color 09 echo Kok aku ngrasa aneh ya?? Apakah ini hal yang wajar? pause >nul echo Harusnya aku tak begini, dan nggak boleh bersikap seperti ini pause >nul echo Tapi . . . . . Aku gak bisa bohong lagi sekarang pause >nul echo. echo. echo. color 02 :s echo %random% aku sayang kamu %random% sayang sama kamu %random% sayang sama kamu %random% goto s
⇛ Warna merah adalah teks yang boleh kalian ganti sesuai keinginan
- Setelah dicopy atau didownload, tempel script tersebut di Notepad
- Edit terlebih dahulu kata-kata yang kurang sesuai/cocok menurut kalian
- Simpan file-nya dengan cara tekan tombol keyboard Ctrl + S atau bisa juga klik File ⇒ Save

Jika script kalian hasil download, maka pilih File ⇒ Save As (menyimpan dengan yang baru)
- Ganti Save As Type menjadi All Files dan beri nama file dengan format namafile.bat (ditulis manual)

- Klik Save
- Nah sekarang silahkan uji coba script tersebut dengan klik 2x pada file yang telah tersimpan tadi
Akhir Kata
Nah gimana trik / cara mengungkapkan perasaan cinta lewat script tersebut gaes? Gampang banget kan?
Sebenarnya trik tersebut tidak hanya untuk mengungkapkan perasaan cinta saja, jika diganti teks-nya kita bisa menggunakannya untuk keperluan lain.
Tinggal bagaimana kita mengoptimalkannya, tirukan script yang sudah ada dan kembangkanlah sendiri, setidaknya kalian sudah mengerti dasarnya.
Jika ada kesulitan saya siap membantu dengan senang hati.
Tapi ingat ya gaes, gunakan tips ini untuk kebaikan. Saya tidak bertanggungjawab atas apa yang telah kalian perbuat, tanggungjawab sepenuhnya ada pada kalian.
Untuk part selanjutnya innsyaallah akan admin update jika ada kesempatan, kebetulan yang menggunakan hp belum pernah saya share 😁.
Sekian artikel tentang cara mengungkapkan perasaan cinta lewat aplikasi/script sederhana ini.
Semoga bermanfaat dan sampai jumpa di lain artikel.








25 Game Android Offline Terbaik Sepanjang Masa Abad 21
Persiapkan Hal Ini Sebelum HP Androidmu Hilang & Dicuri
424 Livery Bussid HD, SHD, XHD, SDD & SSHD Jernih
90% Flashdisk Rusak Berhasil Diperbaiki Dengan Jurus Ini